自宅で始めるScratch(https://dk.cheerup.jp/scratch-1st-step/)で簡単に説明しましたが、さらに詳しいことを学んで頂きたいので、Scratchの連載を開始します。
前回は、イベントブロックの説明を行いました。
今回は動きブロック(プログラム)を紹介しながら説明を行います。
座標
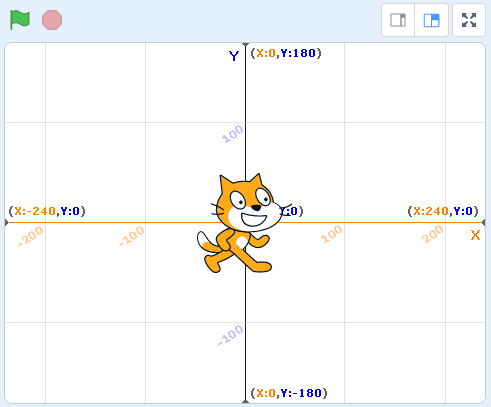
動きブロックをご紹介する前にまずはスプライトが表示されているステージペインの大きさを把握しておきましょう。この大きさを知っておくことで、プログラムやゲームなどが作りやすくなると思います。

Scratchのx座標は-240から240までの480、y座標は-180から180までの360のサイズがあります。
xがマイナスの場合は、原点から見て左方向、プラスの場合は右方向となり、yがマイナスの場合は、
原点から見て下方向、プラスの場合は上方向となります。

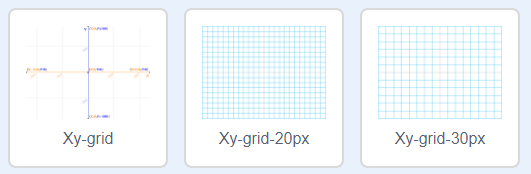
このステージ(背景)はステージの選択の画面で表示させることが可能なので、プログラムを作る間はこれを表示するのも良いと思います。
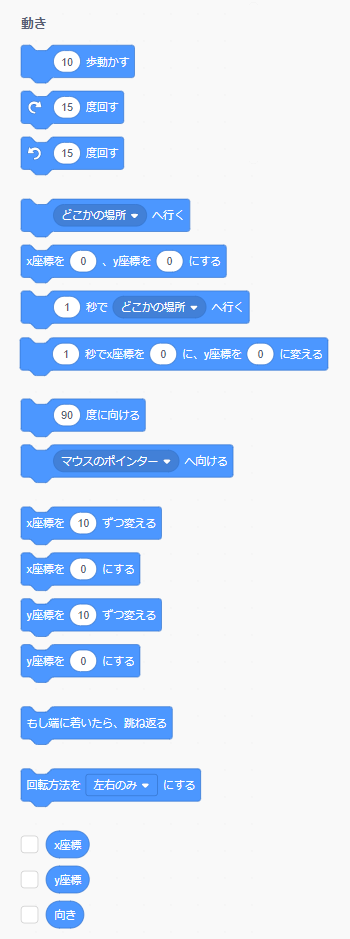
動きブロック

10歩動かす

このブロックは、スプライトの向いている方向に10歩動かします。
10歩は座標を10進める、と同様となりますが、
向いている方向は、スプライトの向きに相当します。

15度回す

スプライトを15度回転させます。

どこかの場所へ行く

どこかの場所を選択した際には、ランダムな場所に移動します。
マウスのポインターを選択した際には、マウスポインターのある場所に移動します。

x座標を0、y座標を0にする

x座標、y座標を一度に設定します。
0だけでなく、好きな値が設定できます。

1秒でどこかの場所へ行く

設定された秒数を使って、ランダムな場所に移動します。
マウスのポインターを選択した際には、マウスポインターのある場所に移動します。

1秒でx座標を0に、y座標を0に変える

設定された秒数を使って、指定された座標に移動します。

90度に向ける

指定された角度に向けます。

マウスのポインターへ向ける

マウスの方向に角度を合わせてくれます。

x座標を10ずつ変える

現在のx座標の値に+10できます。
値は変更可能です。
x座標を0にする

現在のx座標の値を0にします。
値は変更可能です。
位置をリセットしたい、などの場合に使用します。
y座標を10ずつ変える

現在のy座標の値に+10できます。
値は変更可能です。
y座標を0にする

現在のy座標の値を0にします。
値は変更可能です。
位置をリセットしたい、などの場合に使用します。
もし端に着いたら、跳ね返る

ウィンドウの端に接触したら、向きを180度反対に向けます。
ボールが跳ねるような動きが出来そうです。

回転方法を左右のみにする

このボタンを設定しておくと、左右のどちらかの方向しか設定できなくなります。
下記の例は、「マウスのポインターへ向ける」を使いながらこの機能を使いました。

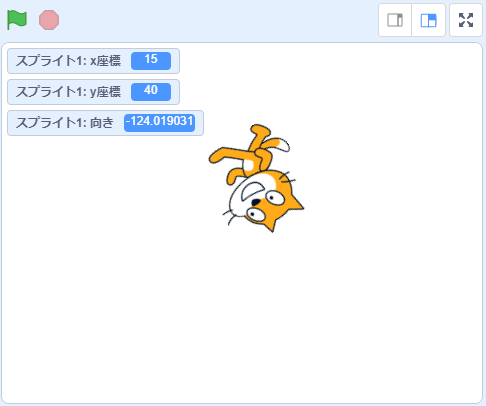
x座標、y座標、向き

これらを有効にすると、画面上に現在の座標と向きが表示されます。
主にプログラム作成中に使用します。

まとめ
今回は、動きブロックをご紹介しました。
動画と一緒にご紹介したので、プログラムの動作がわかりやすいと思います。
今回ご紹介した動きブロックはよく使うブロックなので、一通り試してみても良いと思います。
次回は、「見た目ブロック」を取り上げる予定です。