自宅で始めるScratch(https://dk.cheerup.jp/scratch-1st-step/)で簡単に説明しましたが、今回からScratchの連載を開始します。
1から始めるということで、今回はScratchにどのような機能があるのかなども紹介しながら、まずは画面構成の説明を行います。
画面の説明
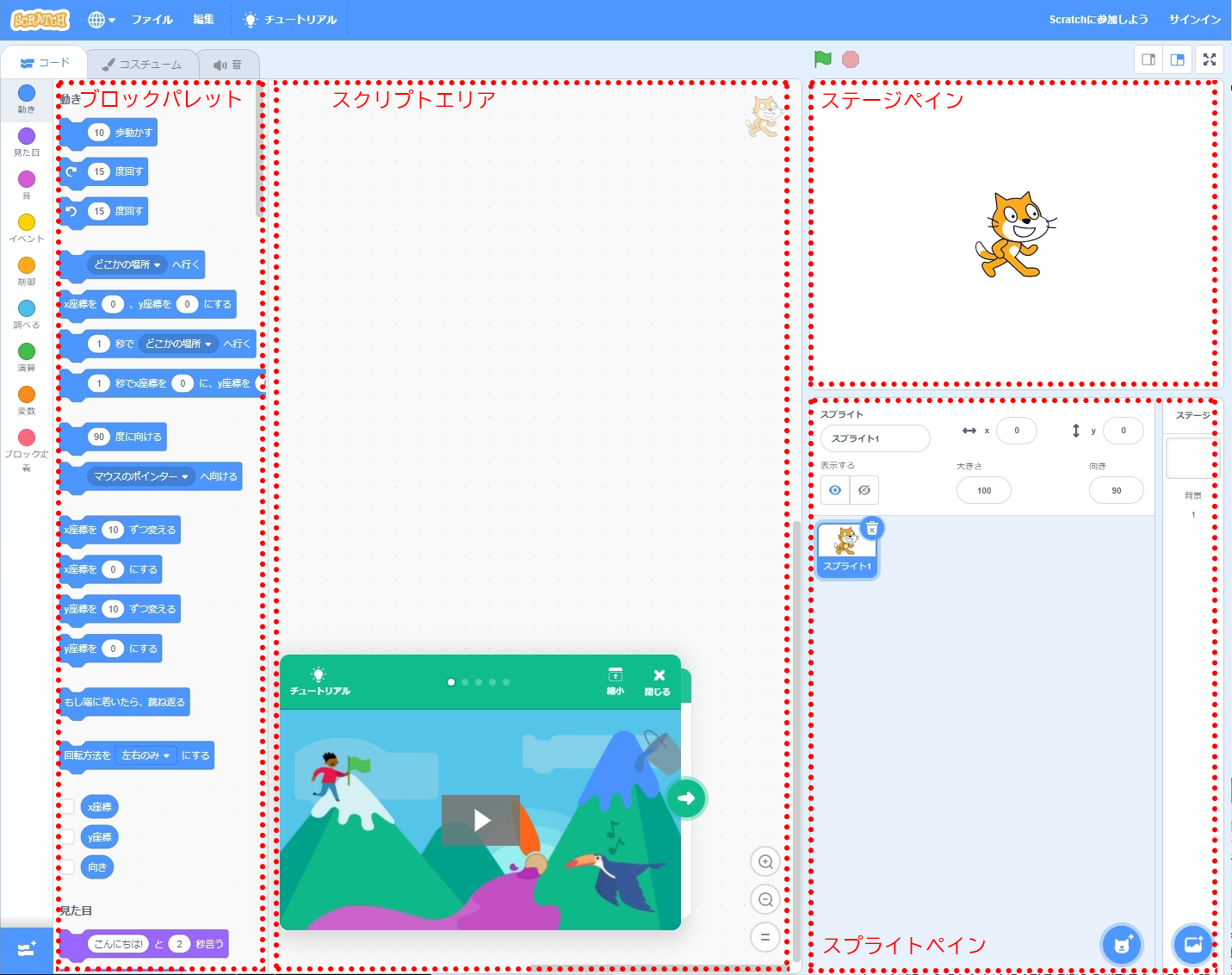
こちらの画面はエディター画面と呼ばれます。
この画面でプログラムを作成しますが、それぞれの場所に名前がありますので、こちらで説明します。

Scratchの基本的な使い方は、スクリプトエリアにブロックを置き、ブロックとブロックをつなげることによりプログラムを作成し、スプライト(ここでは猫の絵)を動作させることです。
ブロックパレット
ブロックの基本
Scratchのブロックパレットには、下記の様なブロックがあります。
- 動き
- 見た目
- 音
- イベント
- 制御
- 調べる
- 演算
- 変数
- その他
ブロックの詳細については、連載の中で紹介していきます。
タブ切り替え(スプライト編)
スプライトが選択されている状態で、コード、コスチューム、音タブが表示されます。

コスチューム タブ
![]()
このタブを選択することで、スプライトを編集することが可能です
![]()
色と目を変えてみました
音 タブ
![]()
鳴き声を変えることも出来ます
スプライトとステージ
右下のスプライトペインでスプライトとステージの切り替えが出来ます。
スプライトの選択

ステージの選択

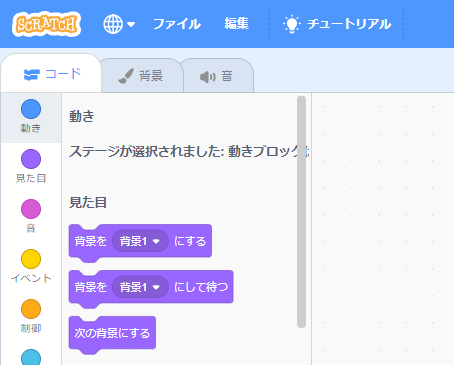
ステージを選択すると、ブロックパレットの中の動きブロックが無くなります。
また、タブの表示も下記の様に変わります。

タブ切り替え(ステージ編)
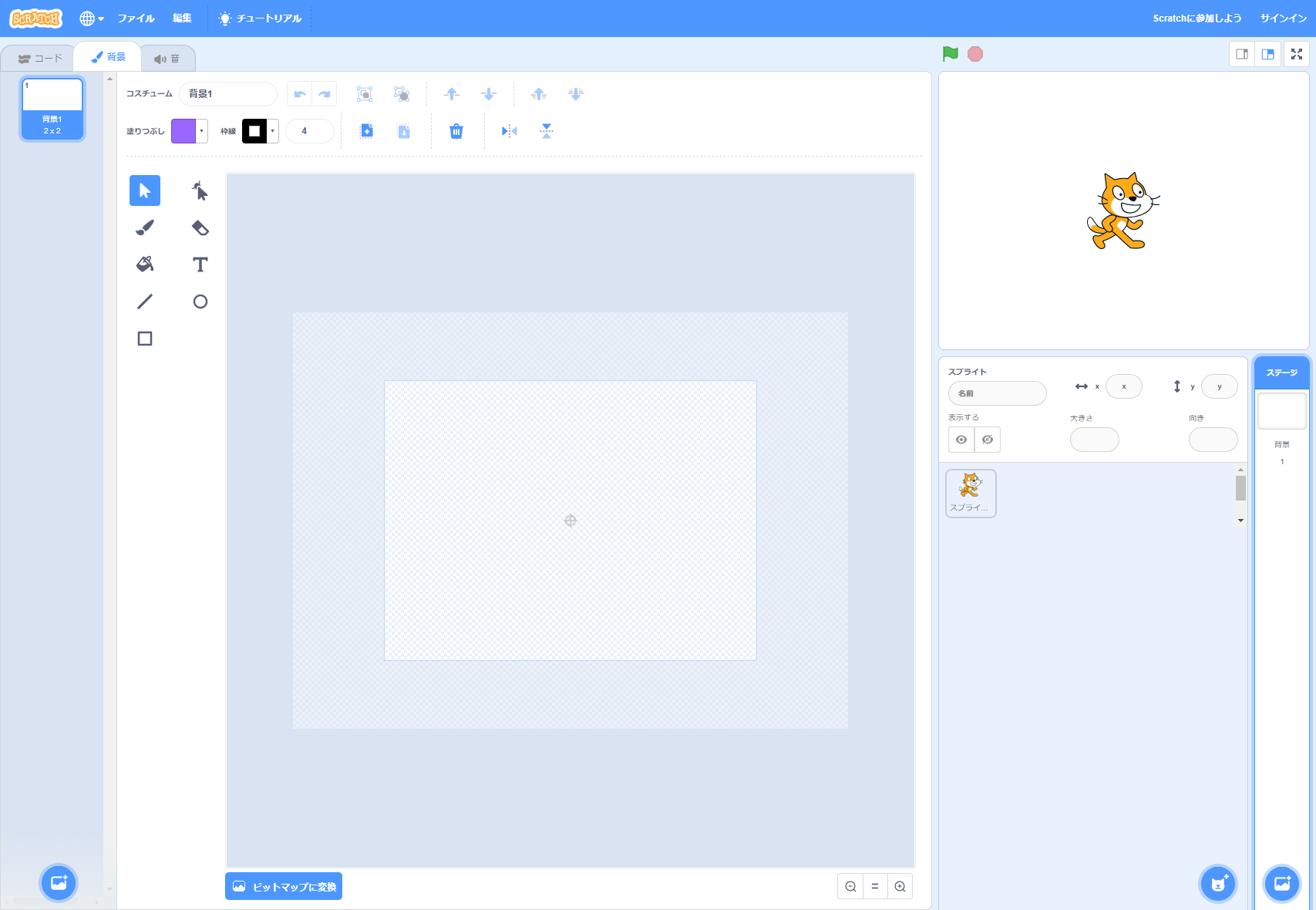
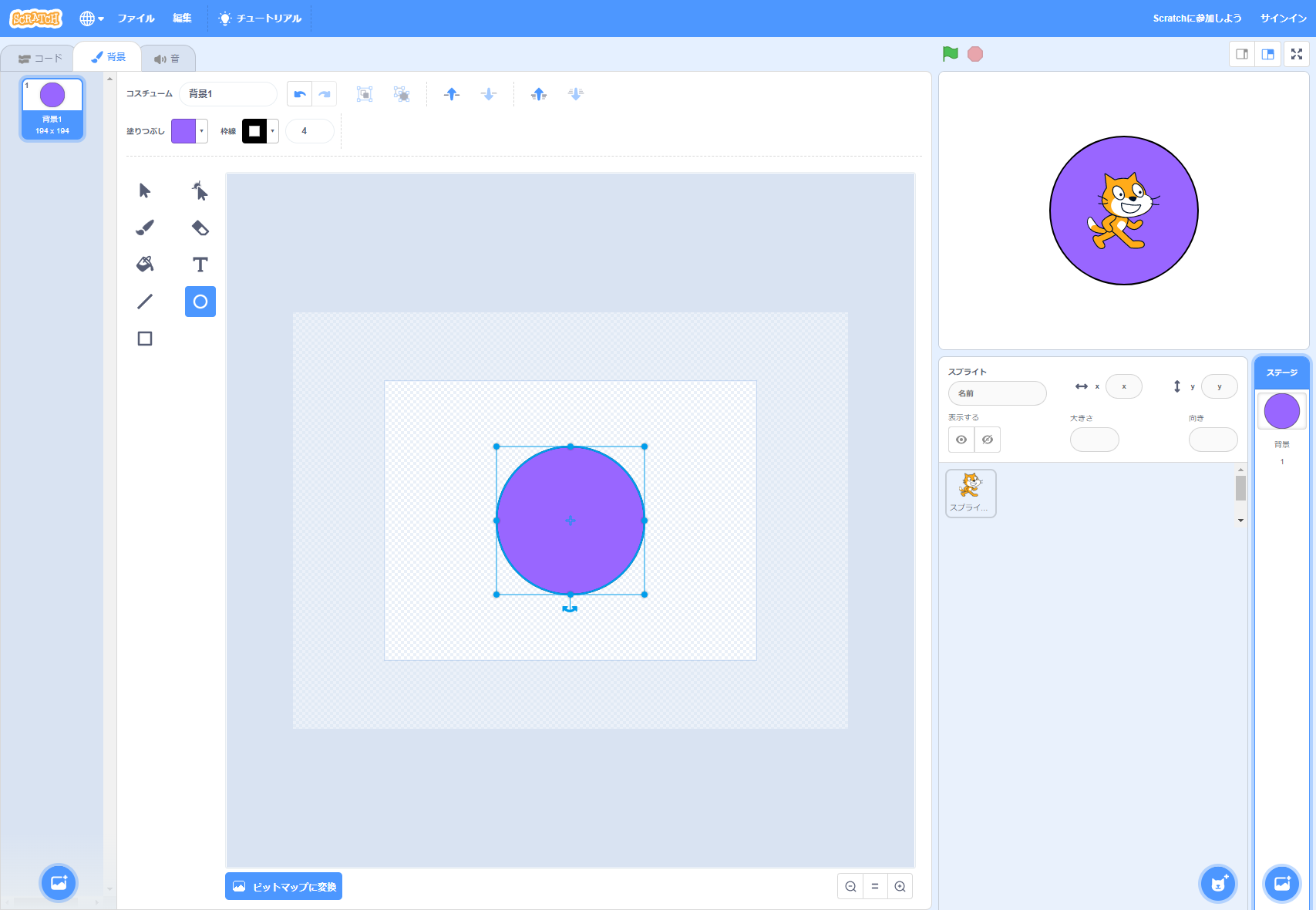
背景 タブ

このタブを選択することで、ステージ背景を編集することが可能です

背景に円を入れてみました
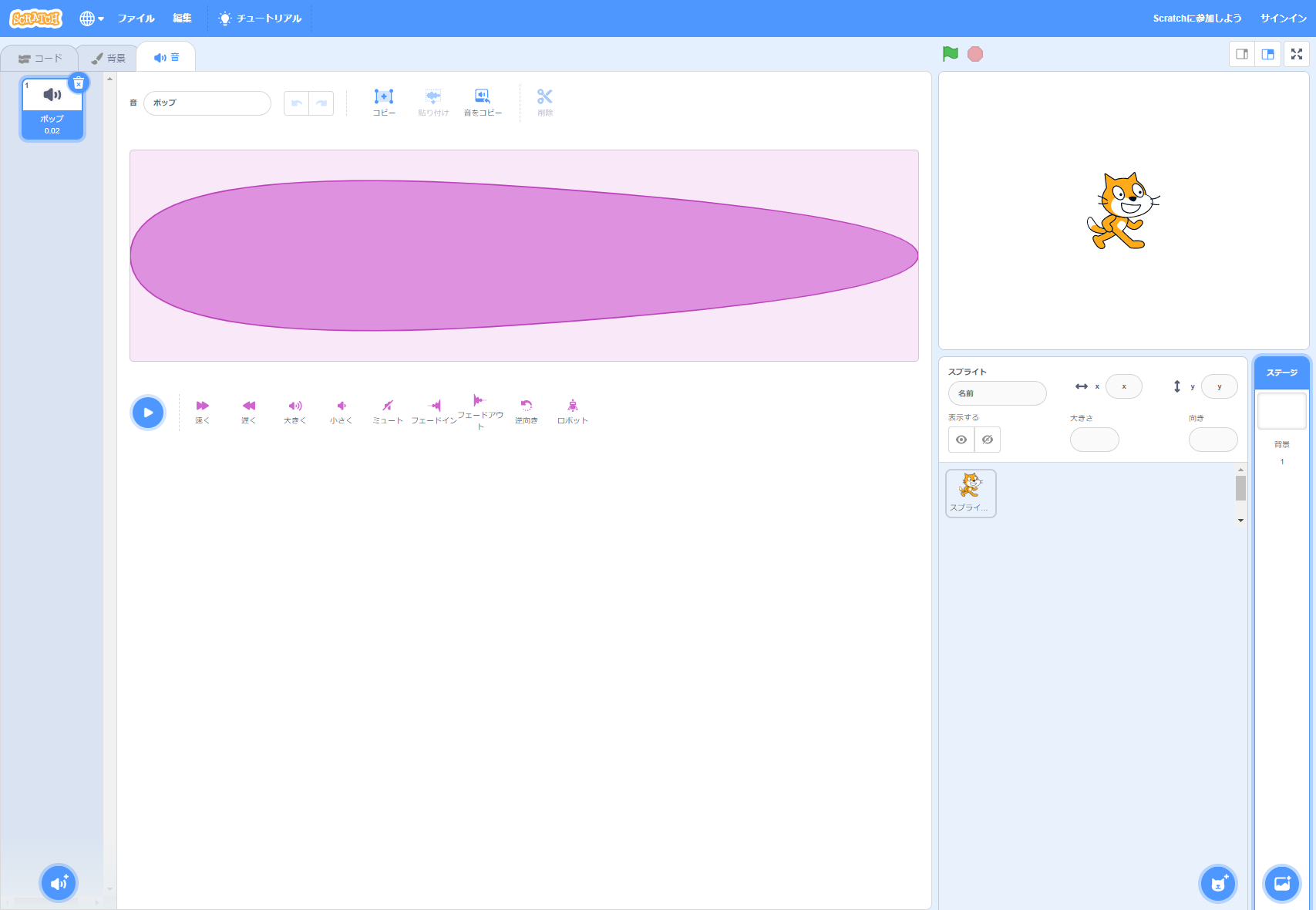
音 タブ

スプライトの音タブと同じです。
まとめ
今回は画面の説明だけになりましたが、わかっていただけたでしょうか?
次回はブロックについての説明になります。