自宅で始めるScratch(https://dk.cheerup.jp/scratch-1st-step/)で簡単に説明しましたが、さらに詳しいことを学んで頂きたいので、Scratchの連載を開始します。
前回は、Scratchでプログラムを始める前に画面構成を学びました。
今回はScratchにどのようなブロック(プログラム)があるのかなども紹介しながら説明を行います。
ブロックの説明
Scratchでプログラムを作るのに欠かせないのがブロックです。
ブロックはスプライトや背景の機能、動きなどをコントロールできます。
またキーボードからの入力などを受け取ることが出来ます。
プログラムの作り方はその名の通りブロックをつなげていけば出来るので、キーボードの入力がほとんどなく、プログラム初心者にもハードルが低く理解しやすいものとなっています。
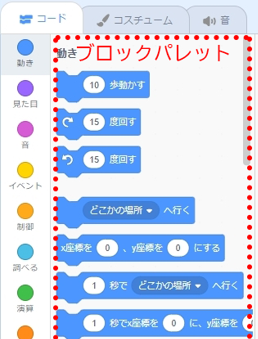
ブロックパレット

ブロックの基本
Scratchのブロックパレットには、下記の様なブロックがあります。
- 動き
- 見た目
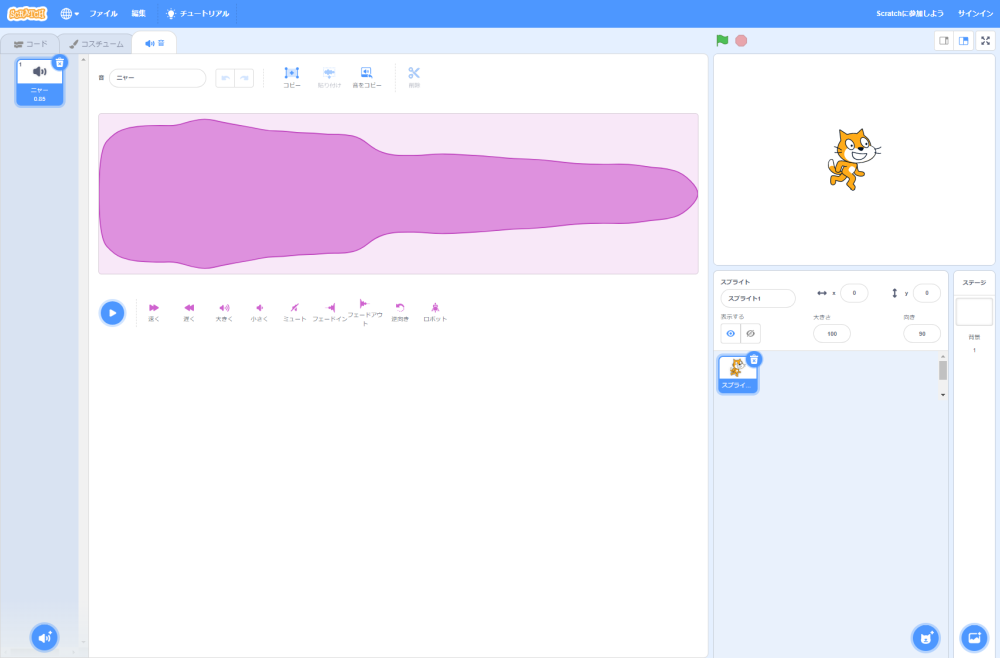
- 音
- イベント
- 制御
- 調べる
- 演算
- 変数
- その他
次からは、それぞれのブロックを紹介していきます。
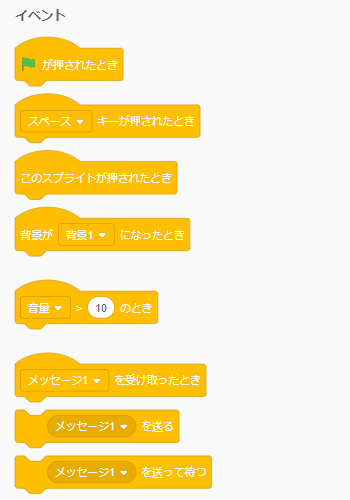
イベントブロック

緑の旗が押されたとき

ステージペインの上部にある、緑の旗が押されたときに反応するブロックになります。
プログラムを始められる方は、ここから始める人が多いと思います。

スペースキーが押されたとき

キーボードのキーと連動しています。
最初の設定は、スペースキーですが、アルファベットや数字、矢印キーに反応するので、ゲームなどを作る際にはこのブロックを使うことになります。
このスプライトが押されたとき

スプライトがマウスやタッチパネル上で押されたときに反応します。
例えば、ネコのスプライトが押されたときに鳴き声を鳴らす、ということが二つのブロックできます。

背景が背景1になったとき

背景が変更された時に反応します。
例えば、背景が変わった時にスプライトの向きを変えたり出来ます。
音量>10になったとき

音量もしくはタイマーが10以上(調整可能)になった時に反応します。
メッセージ系



このブロックは少し使い方が難しいかもしれませんが、Scratchはスプライトからスプライトを直接操作できません。
別のスプライトを操作するには、スプライトからスプライトへメッセージを送り、それを受けたスプライトが動作をすることになります。
そのため、下記の様にすれば、ステージペイン上でコントローラーを作ったりも出来ます。

まとめ
今回は、基本となるイベントブロックをご紹介しました。
このブロックだけで8種類程ありますので、順番に試していっても良いと思います。
メッセージ系のブロックを使いこなすと複雑な動きがプログラミングできるようになります。
順番に使えるようになりましょう。
次回は、「動きブロック」を取り上げる予定です。